Website Logos: Did You Know That Web Designers and Graphic Designers Are Living in Different Worlds?
Usually, graphic designers are designing logos, business and rack cards, and letterheads – in short everything for print media. Their tools work with a different resolution than the web colleagues. However, the most important factor they do not have to consider is designing for different formats and devices.
Web designers on the other hand have to deal with rules and regulations like accessibility for people with disabilities, website speed, readability, clarity in layout, easy navigation, etc., etc. They use an entirely different set of tools.
Why Is This Important?
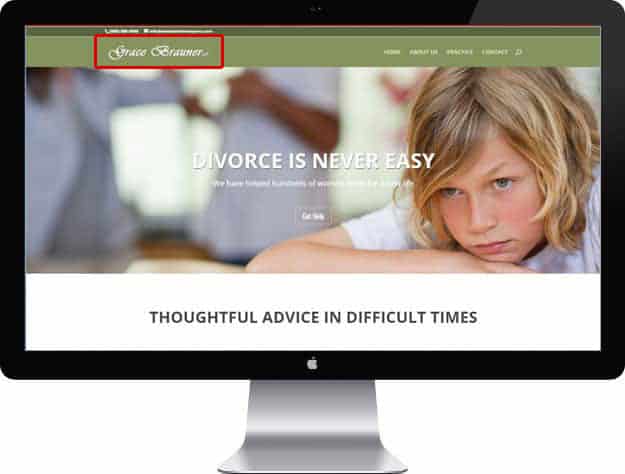
The different paths cross at one crucial point that is part of your brand, your business card, and your website: The website logo. The format of the logo can and will decide the format of your website and vice versa. If you already have decided that you want a typical wide website layout with a menubar of about 100-pixel height, square website logos won’t fit. Similarly, if you decided on a left vertical menubar, horizontal website logos will be a no-go.
Also, consider that websites have responsive, mobile versions where the header often just consists of the website logo and the three lines “Burger Menu”.
But Wait There’s More:
The colors of the logo can and will determine the color scheme of the website. In 2021, website colors are ruled by readability for people with disabilities (aka accessibility, see our post about ADA compliance): there is a minimum contrast requirement that needs to be matched otherwise color-blind visitors will have trouble reading. Potentially, the website owner runs into the trouble of accessibility lawsuits.
Website Logos and Font Choice: Adobe Fonts vs Google Fonts
Did I mention that web designers and graphic designers are living in different worlds? Font choices are a part of that. While graphic designers usually rely on Adobe/Typekit fonts and/or custom fonts that might have to be purchased, web designers commonly rely on the vast library of free Google Fonts. Google Fonts can easily implemented in web projects, they actually dominate website design since quite a while. However, to use Adobe fonts, a subscription to Adobe Creative Cloud is required.
Although Adobe and other custom fonts can also be implemented, they often have to rely on additional steps (like uploading the font to the ewbserver), often affecting the website speed. As readability has become a major focus for web developers, they might disagree with the font choice of a graphic designer.
Conclusion
Gone are the days when you just had website logos made by someone and gave them to your web developer. Any decision by a graphic designer can and will affect a web project. Any decision of a web designer regarding website logos can affect the work of a graphic designer.
Our suggestion: keep in mind that they need to talk with each other.
The outcome will be much better.
Horizontal Navigation Need Landscape Logos
Vertical Navigation Require Square Logos